It may not be high on your list of priorities when it comes to optimising your site for mobile & desktop, but having a slow website can have a negative impact on your business. Site speed can dramatically impact user experience and studies have shown that just a one second delay in the page load times can result in 11% fewer page views, a 16% decrease in customer satisfaction and a 7% loss in conversions.
When your page load time decreases, your users are more likely to stay on your site for longer periods of time and your bounce rate can lower too. Not to mention the fact that a faster website means your conversion rate can improve. A study with Walmart showed that for every one second of improvement in terms of site speed, they experienced up to a 2% increase in conversions and for every 100ms of improvement, their incremental revenue grew by up to 1%.
How does site speed affect visibility?
Your visitors aren’t the only one making note of the speed of your site – Google also takes it into account as part of its algorithm because of the impact it has on user experience. Since July 2018, page speed has become a ranking factor for mobile searches as well, which can influence how easily users find your site in the first place. It’s in Google’s best interest to ensure its search results are tailored to the user, so they don’t want to direct them to sites which aren’t functioning well.
How can site speed be improved?
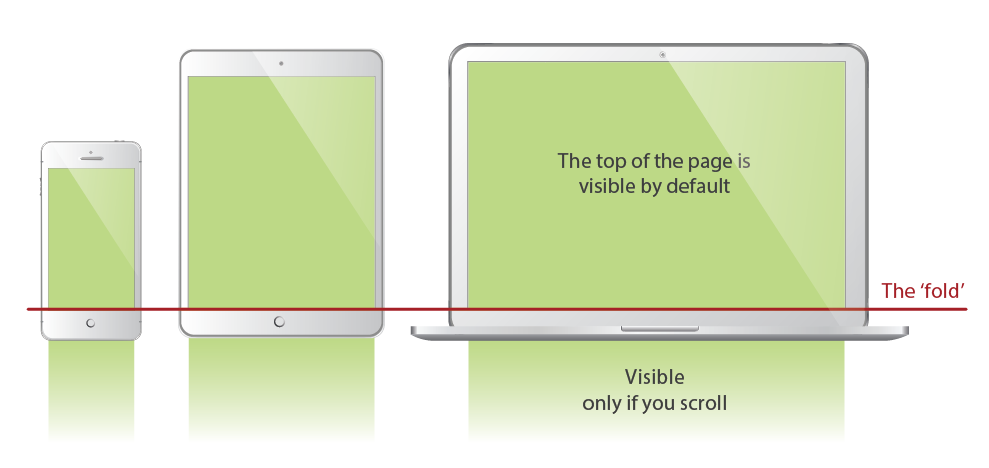
The benchmark for a good load time, according to Google, is three seconds but most sites are way off that time. In fact, Google suggests that around 70% of pages analysed in one of their studies took almost seven seconds to load visual content above the fold. The good news is there are many ways to influence the page load time on your site, so there are steps you can take to make a positive improvement. Here are some best practices for reducing the load time and developing a better user experience.
![]()
Size images correctly
Images take a lot of time to load so one of the easiest ways to reduce page load times is to optimise them and scale them appropriately. Many sites use huge images and simply use the CSS to scale them, but the browser still loads them at the full image size. So, if you’re loading an image that’s 1000 x 1000px, but you resize it to 100 x 100px, the browser is having to load ten times more than it needs to which is slowing it down. By scaling your images before you load them, you’re minimising the time enormously. Another way to achieve a quicker load time is to compress the images which will reduce image size without affecting the quality.
Enable compression
Your pages will load much faster the smaller the files are, so compression is a quick and easy way to reduce load times. A tool called Gzip is a popular option – this software application locates the strings between similar code in your text files and replaces them temporarily to make the files smaller. Most web servers can compress files using this before sending them to be downloaded, which can reduce download times by around 70%.

Reduce redirects
While redirects are often necessary within the site structure, they trigger an extra HTTP request which adds to the load time. Do a thorough audit of your redirects and only keep those which are technically needed and there’s no other solution. Google recommends never referencing URLs in your pages which are known redirects and never use more than one redirect to get to a resource. Finally, try to minimise the number of extra domains which cause redirects, such as those trying to capture incorrect spellings or mistyped URLs.
Utilise a CDN
A Content Delivery Network, also known as a CDN, is a collection of web servers situated in various locations to ensure content is distributed more efficiently. When your site is hosted on one server, each user visiting it sends a request to the same server, so during periods of high traffic, the site will slow down because of the time taken to process each request. High traffic can present a lot of potential growth for your business but if the site speed is slow and results in a poor experience for the user, this can have a damaging effect. And, for users living far away from the server, the load times can be even slower regardless of the traffic levels your site is experiencing. CDNs remove this problem as your site is cached on a global network of servers. When a request comes through from a user’s browser, it’s routed to the closest server to help reduce the amount of time the user is kept waiting.
Move scripts below the fold
JavaScript files are capable of loading after the rest of your page, but if you put them before your content, they’ll load first. Many sites make this mistake and it could be costing you leads as it means your user has to wait until the JavaScript files have loaded before they can see your page, slowing down the whole process and no doubt aggravating your visitor. The solution to this problem is easy – place your external JavaScript files at the bottom of the page before the close of your body tag, so that the rest of your site can load before the scripts do.

Embarking on the task of reducing your load times can seem like a challenging prospect but the effects it can have on your business and website are well worth the effort. Even just implementing a few initially will have a positive impact on your site’s performance. As every second counts, it could be the difference between losing or gaining a conversion.